So you are a sandworm, munching on stuff up to a certain size, able to burrow under the surface to avoid danger for a bit. Get bigger by eating stuff to be able to eat … bigger stuff.
Sunday, April 2, 2023
Thursday, December 5, 2019
Controls accessibility in a shooter game.
I was wondering how feasible it is to make a "twin stick" shooter game (a shooting game that uses two analog sticks on a controller, one for controlling movement, the other for aiming) but make it in such a way that can be played with only one hand. I'm pretty sure that there are people without full use of both hands that want to play games. So I was wondering how someone could design around this issue.
Noticing that gamepads can basically be cut in half and each side mirrors the other, the controls are also doing the same. Analog stick controls movement, and the bumpers are acting as modifiers, basically altering movement to allow for aiming or moving the tank. The triggers are doing the shooting, with the face buttons being mirrored by the directional pad on the left. (Haven't added any functionality to them yet, but ... they are four buttons and the pad can point in 4 directions and is oriented just like the face buttons...
(Better view the video in full screen.)
This wasn't to make a full game out of it, just see if i could control the tank and not get flustered by not being able to play the test well enough.
Thursday, January 25, 2018
Custom editor in the editor. (editorception)
Just a small P.S.A., sometimes you are messing around trying to create an application that will have to do with lots of data entries, so you use an appropriate application to produce those external files for use in your app. Like a spreadsheet editor to make CSV files, or an XML editor for ... XML files...
What if however the data you want are entered in a specific class and you don't want the files to be readily readable or editable from an external application in your finished product?
You make your own editor that runs in the engine of your choice! (If you are using something like Unity or Unreal that is.)
Don't be intimidated or put off by having to make something custom, it will save hours of work and help with sanity levels later down the line. This small editor is a panel that pop ups from within Unity without the need to enter play mode. It doesn't edit anything in the project this is for, but instead creates files that hold the dialog for NPCs. These files are located in the project's folders and are not hanging around all by themselves when compiled, so someone won't be able to just see them and open them to look around. (This doesn't mean that someone that really wants to peak around won't be able to eventually read the files. All one needs to find out is the format and structure and that's it.)
To get started with something custom in Unity, one would just need to start writing something derived from EditorWindow.
To get started with something custom in Unity, one would just need to start writing something derived from EditorWindow.
Sunday, August 6, 2017
Feathered Journeys
Released a new mobile app (for iOS and Android) almost a week ago, for a non-profit organization that's for protecting birds and their environment.
The app has a trivia game revolving around the difficulties that birds may encounter when migrating, a compact encyclopedia about a number of birds encountered in Cyprus and the capability for the user to report the location of an illegal bird trap if encountered on the island.
iOS App store.
Android Play store.
The app has a trivia game revolving around the difficulties that birds may encounter when migrating, a compact encyclopedia about a number of birds encountered in Cyprus and the capability for the user to report the location of an illegal bird trap if encountered on the island.
iOS App store.
Android Play store.
Tuesday, November 22, 2016
101 texturing aimed at mobile games. (Just bake'em all in there) - repost from personal blog
Yes, mobile GPUs have gotten really fast. Yes, they can make more things than consoles from some years ago. But there is still something that hasn't improved yet. Battery life.
Forcing more fps means less battery life and a hotter device. But more so does giving more stuff to the GPU/CPU to calculate. Of course they can do effects like normal mapping and real time shadows, reflections/ refractions... But when running on a device that its battery only lasts for one or two days when on standby, that isn't such a good idea.
So... what's usually done on the art department is to cheat a bit.
Consider the scene below. From certain angles the floor looks as if it has some overhang and a relief/sculpted effect. (It's used in fact in a lot of places in the project).
The most common way to do so in a 3D project would be to use a normal map in order to give the lighting information to the rendering engine and have it react correctly with the lighting.
But in a mobile environment you'd want to have the device have the least amount of work to do possible. Think of PCs and consoles good at marathons, with mobile devices good for sprints. Even though a Nintendo 3DS or a PlayStation Vita are mobile consoles running on batteries, they have chips with relatively slow speeds running as fast as they can, while mobiles are given fast, multi-core chips; and we are trying to give them as few things as possible to do, because the more you give those chips, the faster they'll go, and the more battery they'll eat up.
So back to the scene; see that chiseled effect that gives some highlights on the sides? Or that shadow effect? Well those are all baked into the texture, meaning basically that they were pre-drawn in the picture that gets wrapped around the 3D object. Lighting is faked as well, with only a couple objects actually using lighting calculations done in real time. (The ball is one of them since you will be moving it, faking it on the ball won't do as the highlights won't move. It has a small normal map to give it bumpiness. It's ok to do stuff like that if they aren't covering much of the screen.)
Above you can see the actual model of the platform blocks with no textures and in the lower right corner part of the texture atlas that has the texture info for all the platforms in this scene.
Which is another way to save on resources; placing as much stuff as you can on a single file so that the engine will only need to read one file once - but do that for things that won't be needed in a different scene. If you take a single object that uses this texture and put it into another one, then the engine will have to load the textures for that scene, plus the whole texture for that single object even if only a small part will be shown on screen.
All the shadows and highlights in the texture detail shown in the corner above were made in Photoshop, while the ambient light and shadows visible in the scene were precalculated by the engine and saved in their own image file as well. So that information is not being calculated while playing the game. That has its own limitations, but it helps in lowering the work needed. Since the light source and/or the platforms don't move, painting the highlights and shadows before hand saves on resources.

Forcing more fps means less battery life and a hotter device. But more so does giving more stuff to the GPU/CPU to calculate. Of course they can do effects like normal mapping and real time shadows, reflections/ refractions... But when running on a device that its battery only lasts for one or two days when on standby, that isn't such a good idea.
So... what's usually done on the art department is to cheat a bit.
Consider the scene below. From certain angles the floor looks as if it has some overhang and a relief/sculpted effect. (It's used in fact in a lot of places in the project).
The most common way to do so in a 3D project would be to use a normal map in order to give the lighting information to the rendering engine and have it react correctly with the lighting.
But in a mobile environment you'd want to have the device have the least amount of work to do possible. Think of PCs and consoles good at marathons, with mobile devices good for sprints. Even though a Nintendo 3DS or a PlayStation Vita are mobile consoles running on batteries, they have chips with relatively slow speeds running as fast as they can, while mobiles are given fast, multi-core chips; and we are trying to give them as few things as possible to do, because the more you give those chips, the faster they'll go, and the more battery they'll eat up.
So back to the scene; see that chiseled effect that gives some highlights on the sides? Or that shadow effect? Well those are all baked into the texture, meaning basically that they were pre-drawn in the picture that gets wrapped around the 3D object. Lighting is faked as well, with only a couple objects actually using lighting calculations done in real time. (The ball is one of them since you will be moving it, faking it on the ball won't do as the highlights won't move. It has a small normal map to give it bumpiness. It's ok to do stuff like that if they aren't covering much of the screen.)
Above you can see the actual model of the platform blocks with no textures and in the lower right corner part of the texture atlas that has the texture info for all the platforms in this scene.
Which is another way to save on resources; placing as much stuff as you can on a single file so that the engine will only need to read one file once - but do that for things that won't be needed in a different scene. If you take a single object that uses this texture and put it into another one, then the engine will have to load the textures for that scene, plus the whole texture for that single object even if only a small part will be shown on screen.
All the shadows and highlights in the texture detail shown in the corner above were made in Photoshop, while the ambient light and shadows visible in the scene were precalculated by the engine and saved in their own image file as well. So that information is not being calculated while playing the game. That has its own limitations, but it helps in lowering the work needed. Since the light source and/or the platforms don't move, painting the highlights and shadows before hand saves on resources.

Tuesday, October 18, 2016
Tuesday, October 11, 2016
Quality settings on mobile VS battery life
It's always important to try and balance image quality vs performance in every project because when you get up to a certain point with a certain tech, then it'll stop giving out better perceptible image quality, while still eating up CPU and GPU resources. This is even more important on mobile platforms since they are powered by a battery and more strain on those components means less battery time.
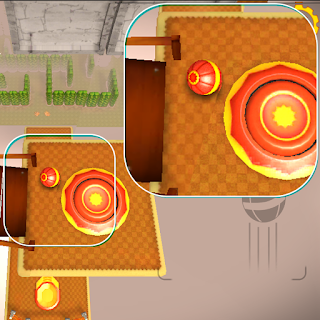
When i was making my game i thought of adding an option to select the texture quality in the game in order to save RAM on devices that don't have a lot of that precious resource. All it does is if you set it "High", it will render the textures in their full resolution and have anisotropic filtering on, and if you select the "Low" setting it will render the textures in half their resolution and disable anisotropic filtering.
You can see the difference that the option actually makes. Left is High quality, right is Low quality. It may not look like much of a difference on a small screen, but it halves the amount of RAM used by the textures.
However: One my friends testing the game decided to do a small benchmark on battery life VS textures. Granted, the way it was done needs more refining and better controlled environment variables, but for what he wanted to check it's good enough. He just wanted an indicative value.
He took his iPhone 6s, went into flight mode and then only enabled the phone's WiFi. He then had just the game running and played the actual stages while timing himself.
The first run was done with the quality setting on High, and the second run on Low. He said that his times were very close with give or take just a couple of seconds. (And i trust him on that. He found exploits or "shortcuts" in the stages that i couldn't.)
And the battery life?
On High the battery went from 100% down to 70%.
On Low it went from 100% down to 89%
Granted, it does need a more controlled test with an automatic timer and standardized routes and video evidence, but this does show a bit how just changing the texture quality will affect battery life instead of just RAM usage. Personally i wasn't expecting such a difference on a device that is more than enough to play the game fine while the only thing that changes is the Texture memory use. No Level of Detail thing going on here or polygon reduction on Low setting.
The texture on the "Low" resolution setting gets blurry as it is half the resolution of "High" mode.
On the right we have World 2 Stage 7. Same thing on this one as well. In some elements the texture resolution reduction is more evident than others, but it happens to all textures regardless.

When i was making my game i thought of adding an option to select the texture quality in the game in order to save RAM on devices that don't have a lot of that precious resource. All it does is if you set it "High", it will render the textures in their full resolution and have anisotropic filtering on, and if you select the "Low" setting it will render the textures in half their resolution and disable anisotropic filtering.
However: One my friends testing the game decided to do a small benchmark on battery life VS textures. Granted, the way it was done needs more refining and better controlled environment variables, but for what he wanted to check it's good enough. He just wanted an indicative value.
He took his iPhone 6s, went into flight mode and then only enabled the phone's WiFi. He then had just the game running and played the actual stages while timing himself.
The first run was done with the quality setting on High, and the second run on Low. He said that his times were very close with give or take just a couple of seconds. (And i trust him on that. He found exploits or "shortcuts" in the stages that i couldn't.)
And the battery life?
On High the battery went from 100% down to 70%.
On Low it went from 100% down to 89%
Granted, it does need a more controlled test with an automatic timer and standardized routes and video evidence, but this does show a bit how just changing the texture quality will affect battery life instead of just RAM usage. Personally i wasn't expecting such a difference on a device that is more than enough to play the game fine while the only thing that changes is the Texture memory use. No Level of Detail thing going on here or polygon reduction on Low setting.
The texture on the "Low" resolution setting gets blurry as it is half the resolution of "High" mode.
On the right we have World 2 Stage 7. Same thing on this one as well. In some elements the texture resolution reduction is more evident than others, but it happens to all textures regardless.

Wednesday, October 5, 2016
Monday, October 3, 2016
Subscribe to:
Comments (Atom)